Introduction
The Android media viewer ConstraintLayout video tutorial describes how to use android’s new ContstraintLayout to add and position views.
Steps
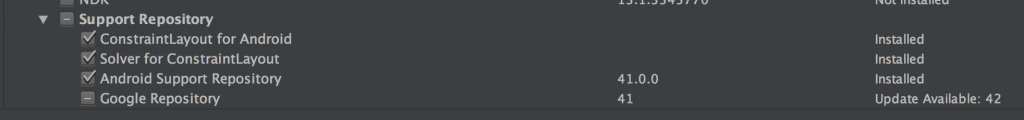
Install the ConstraintLayout library using the SDK manager
 Add the ConstraintLayout library to the android project as a gradle dependency
Add the ConstraintLayout library to the android project as a gradle dependency
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.4.0'
compile 'com.android.support:recyclerview-v7:23.4.0'
compile 'com.github.bumptech.glide:glide:3.5.2'
compile 'com.android.support:support-v4:23.0.0'
compile 'com.android.support.constraint:constraint-layout:1.0.0-beta4'
Then you will need to redo the project sync.
Add play and pause icons to the project
These icons will be used for the single Image Button and will toggle when the ImageButton is selected.
Create a new activity to play the video from
You should now have the activity file along with its corresponding layout xml file.
Convert the RelativeLayout to a ConstraintLayout
It is recommended to do this first before adding the views.
Add a SurfaceView & ImageButton to the ConstraintLayout
For convenience we will also add the onClick field to the ImageButton in xml and implement it in the VideoActivity using Android Studio.
Your xml file should look something like this
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_video_play"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.mobapptut.mediathumbviewer.VideoPlayActivity">
<SurfaceView
android:layout_width="344dp"
android:layout_height="386dp"
android:id="@+id/videoSurfaceView"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginStart="16dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginTop="16dp"
app:layout_constraintTop_toTopOf="parent" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@mipmap/ic_media_pause"
android:id="@+id/videoPlayPauseButton"
android:onClick="playPauseClick"
app:layout_constraintRight_toRightOf="@+id/videoSurfaceView"
android:layout_marginTop="24dp"
app:layout_constraintTop_toBottomOf="@+id/videoSurfaceView"
app:layout_constraintLeft_toLeftOf="@+id/videoSurfaceView" />
</android.support.constraint.ConstraintLayout>
Android media viewer ConstraintLayout summary
The main intention of this episode was to focus on Android’s new ConstraintLayout.
We described how to convert a RelativeLayout to the ConstraintLayout. And then how to add views to the ConstraintLayout. Making a special point of manually adding the vertical and horizontal constraints to the view.
We also explained how to enable autoconnect for the constraints.















