Android video app adding icons
The android video app adding icons tutorial is the first episode in an android tutorial series on how to create an android camera application that takes video as well as simultaneously capturing images when the camera button is pressed.
The android video app adding icons tutorial comes recommended for android beginners and people new to android.
Get Code
The code relating to this tutorial can be found here
https://github.com/mobapptuts/android_camera2_api_video_app.git Tag camera2-video-add-icons
or you can run this command
git clone https://github.com/mobapptuts/android_camera2_api_video_app.git –branch camera2-video-add-icons
Steps
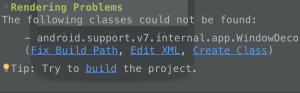
Fixing possible rendering problems
With android studio version 1.5 I’m am seeing this error in the design render tab of the layout file
To resolve this issue go into the styles.xml file and change
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
to
<style name="AppTheme" parent="Base.Theme.AppCompat.Light.DarkActionBar">
Once you return to the design tab of the layout you may need to click the refresh button.
Android video app look and feel layout file
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="mobapptut.com.camera2videoimage.Camera2VideoImageActivity">
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/videoOnlineImageButton"
android:contentDescription="@string/video_button"
android:src="@mipmap/btn_video_online"
android:layout_marginBottom="36dp"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:layout_marginEnd="49dp" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/cameraImageButton2"
android:contentDescription="@string/camera_button"
android:src="@mipmap/btn_camera"
android:layout_alignTop="@+id/videoOnlineImageButton"
android:layout_alignParentStart="true"
android:layout_marginStart="57dp" />
</RelativeLayout>
Adding text strings to the strings.xml file
<resources>
<string name="app_name">Camera2 Video Image</string>
<string name="video_button">Video Record Button</string>
<string name="camera_button">Camera Capture Button</string>
</resources>
Android video app adding icons recap
In this android tutorial you will have learned
- How to create and android project
- Adding images to the android project
- Adding ImageButton views to the layout
- Assigning the icons to the ImageButton views
- Adding a content description to the ImageButton view
- Adding text strings to the strings.xml file